Probleme bei der Ladezeit erkennen
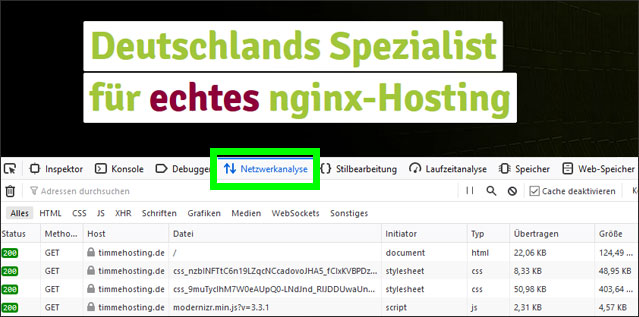
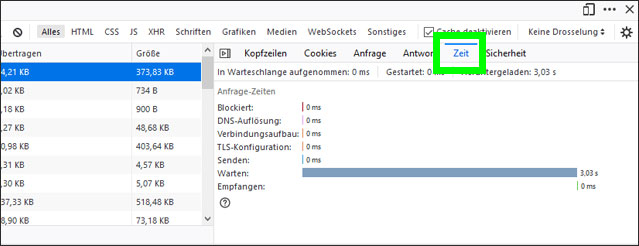
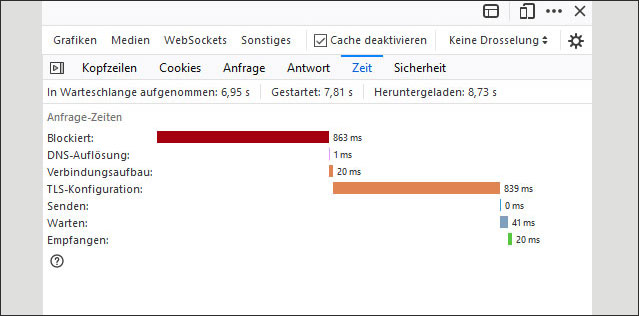
Bei der Messung der Ladezeit mit Firefox und Chrome lassen sich Elemente mit einer sehr langen Ladezeit schnell identifizieren. Scrollen Sie durch das Wasserfall-Diagramm. Sie sehen auf einen Blick, welche Elemente eine überdurchschnittliche Ladezeit im Vergleich zu den anderen Elementen haben. Es kann sich dabei zum einen um einen Bestandteil auf der eigenen Seite handeln. Zum anderen stecken dahinter oftmals Angebote von Dienstleistern, Plugins von Drittanbietern, Cookies, Analytics, ein Live-Chat oder ähnliche Faktoren. Wo das jeweilige Problem liegt, können Sie sich direkt mit einem Klick auf die Zeile in der Detailansicht anschauen (siehe Screenshot unten).
Auf dem Screenshot sehen Sie in der Detailansicht einen sogenannten "Blocker". Diese werden häufig verursacht, wenn im Browser alle verfügbaren Verbindungen belegt sind. Alle weiteren Versuche eine Verbindung aufzubauen, werden dann "blockiert". Eine weitere Ursache für Blocker können Plugins sein, deren Abfrage auf dem externen Server sehr lange dauert. Blocker beeinflussen die Ladezeit negativ und sollten natürlich vermieden werden. Das könnte durch das Entfernen des Elements möglich sein (wenn möglich) oder durch asynchrones Laden der Webseite.
Die Untersuchung der Ladezeit im Firefox oder Chrome ermöglicht somit eine sehr detaillierte Untersuchung auf Basis der einzelnen Elemente. Mit einer Optimierung der einzelnen Elemente verbessert sich gegebenenfalls auch die Gesamtladezeit. Im nächsten Punkt haben wir noch weitere Tipps für Sie parat.