20. Februar 2020
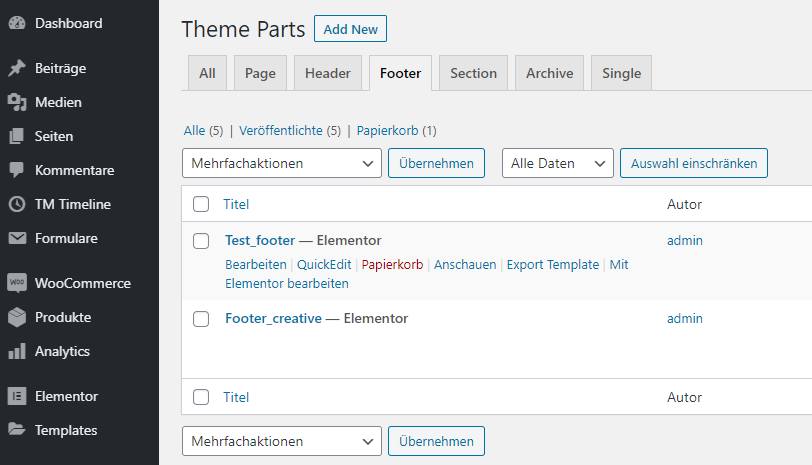
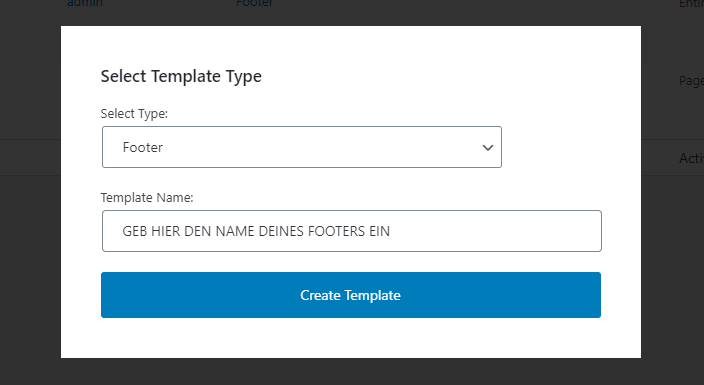
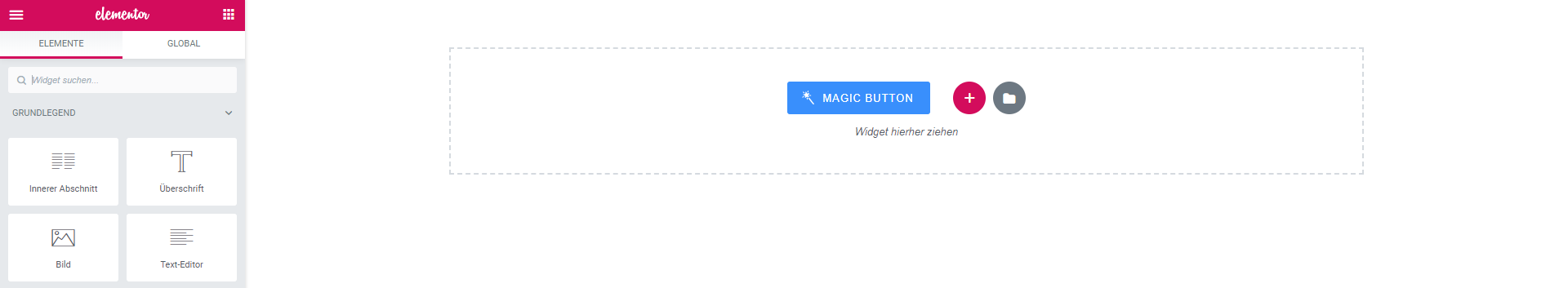
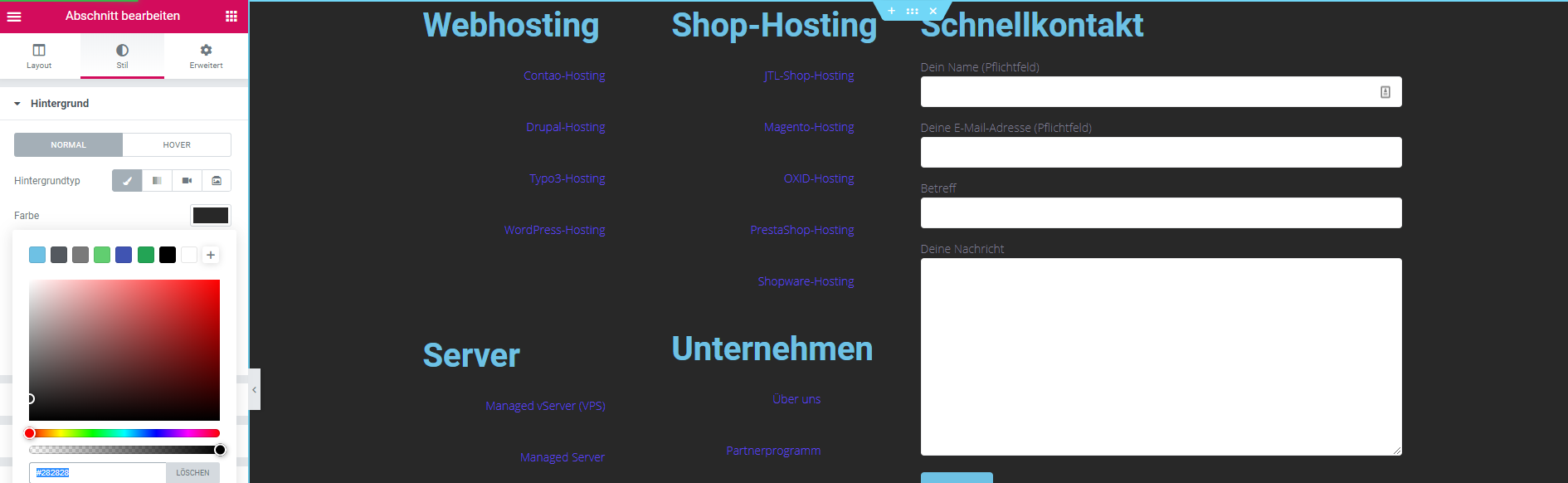
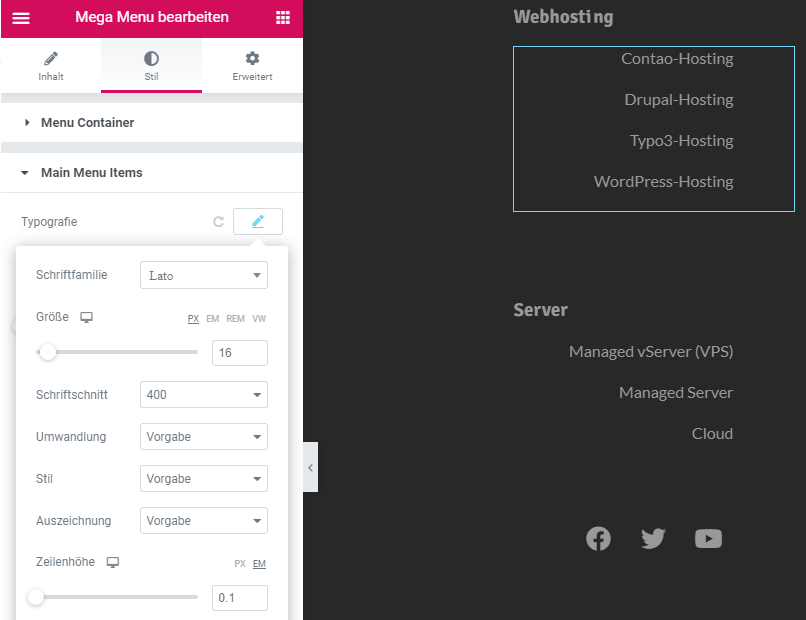
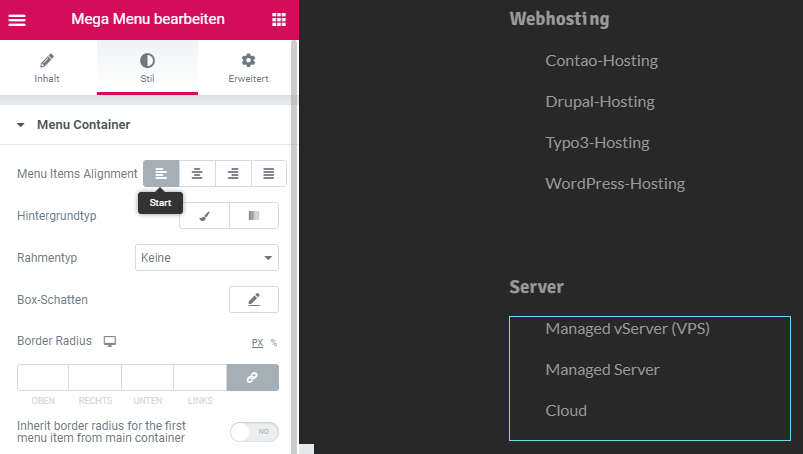
Mit Elementor für WordPress einen Footer erstellen
Ein Gastbeitrag von Nikolaj Jäger von TemplateMonster
Die Besitzer von Websites legen häufig keinen Wert darauf, wie der Footer aussieht, weil sich dieses Element am unteren Ende einer Seite befindet. Es gilt, dass nicht jeder Benutzer bereit ist, die Seite bis zum Ende runterzuscrollen. Wer so glaubt, liegt zwar nicht ganz falsch. Denn der sichtbare Bereich einer Website bzw. above the fold wird tatsächlich häufiger von Besuchern gelesen.
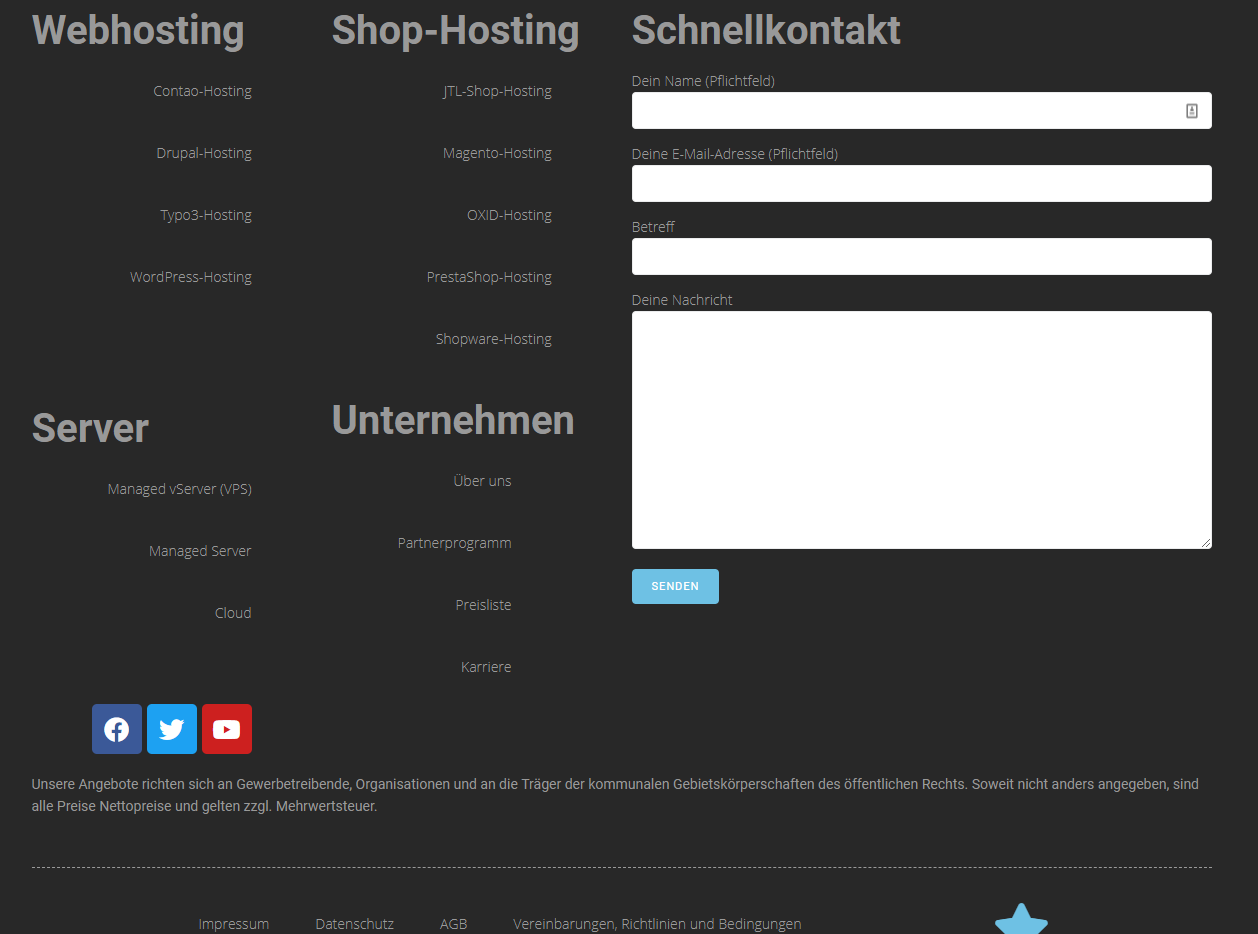
Aber ein richtig gestalteter Footer kann auch viel: die Aufmerksamkeit des Nutzers auf sich ziehen, ihn auf der Webseite länger halten und gezielt durch die Seiten führen. Deshalb sollte die Rolle des Footers nicht unterschätzt werden.
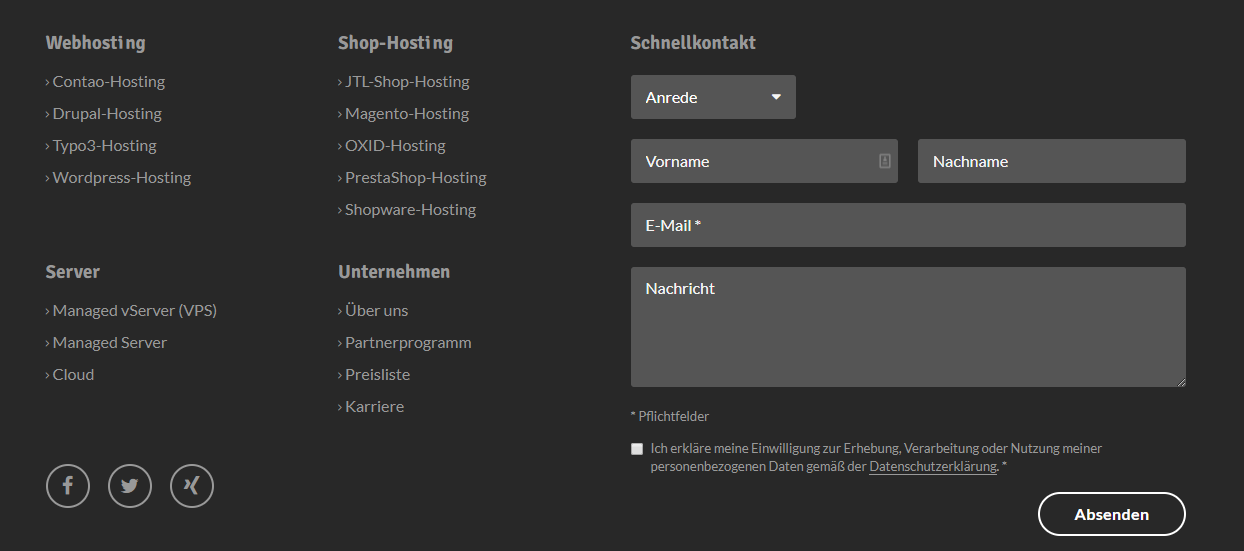
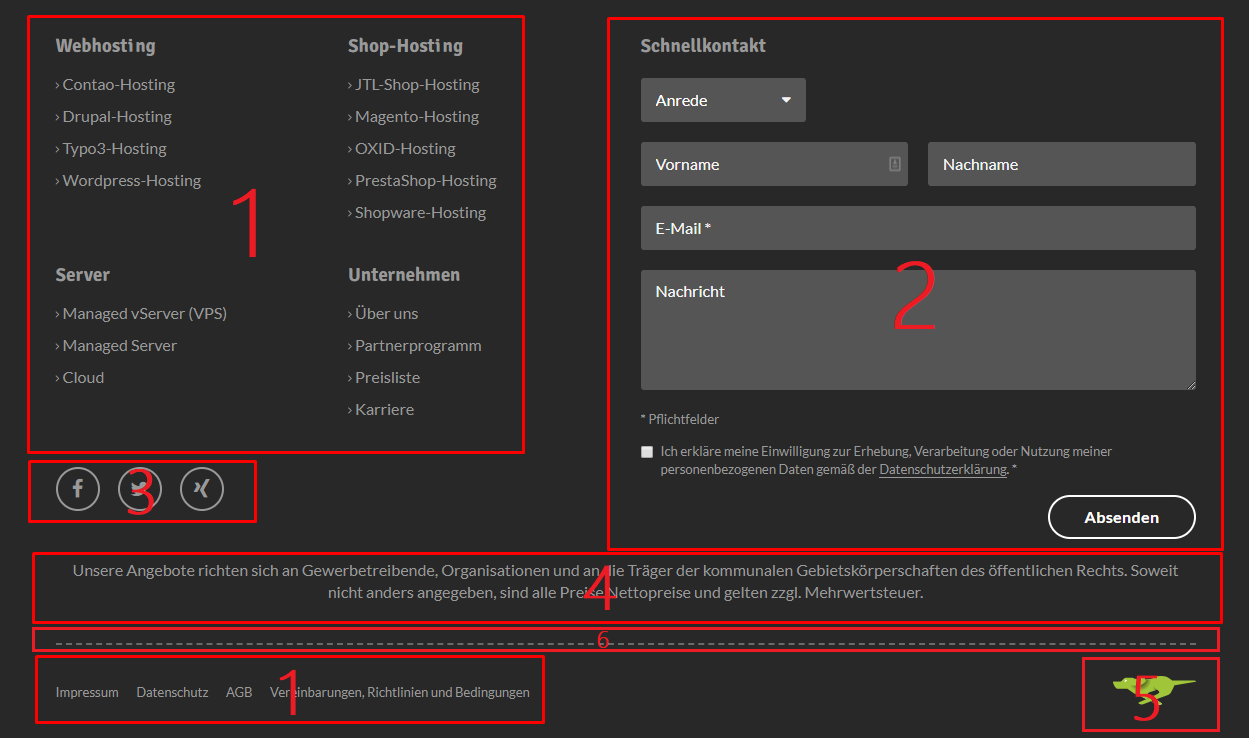
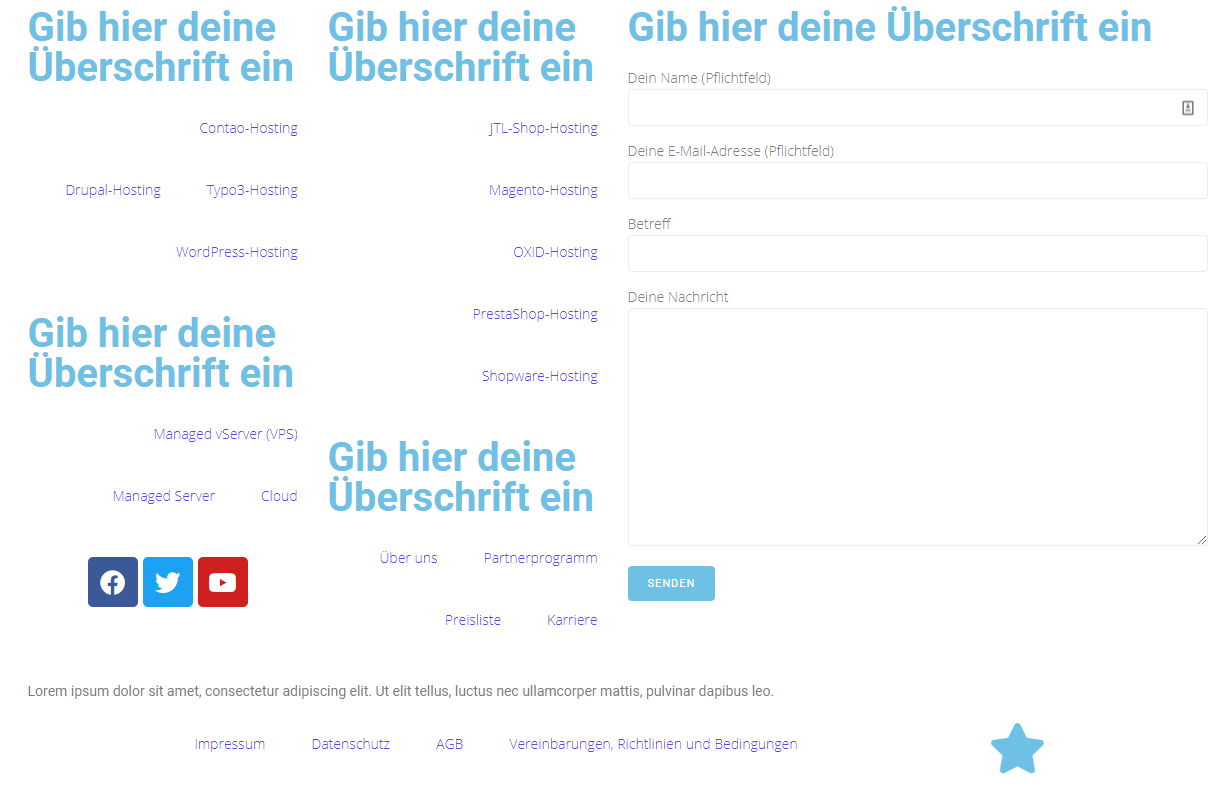
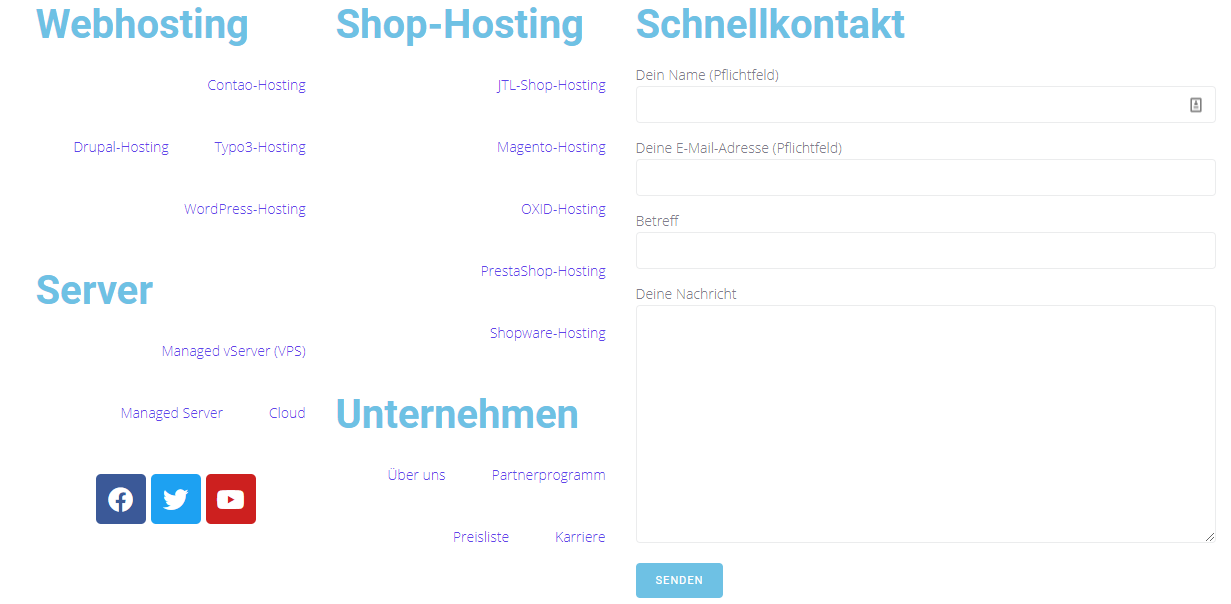
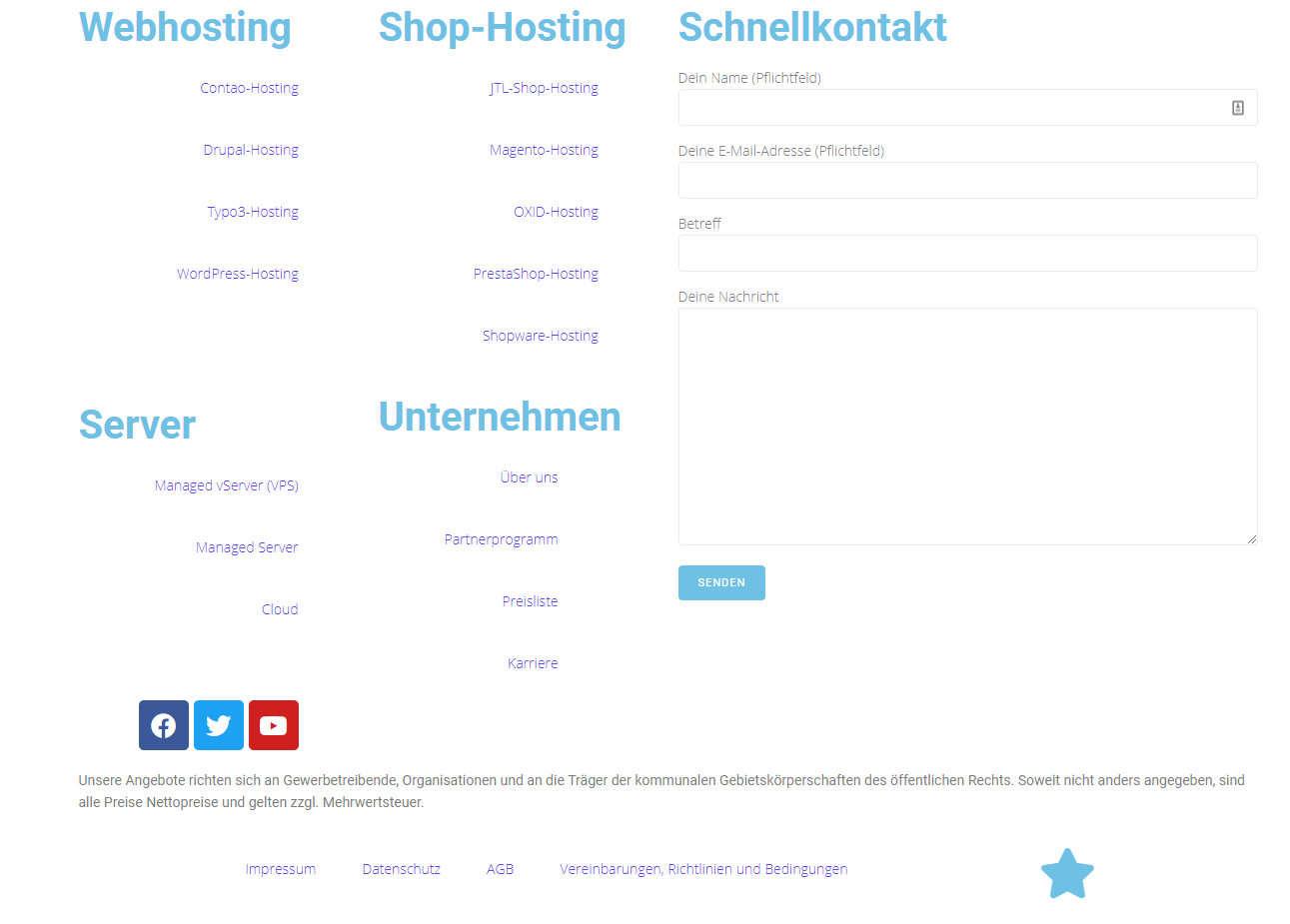
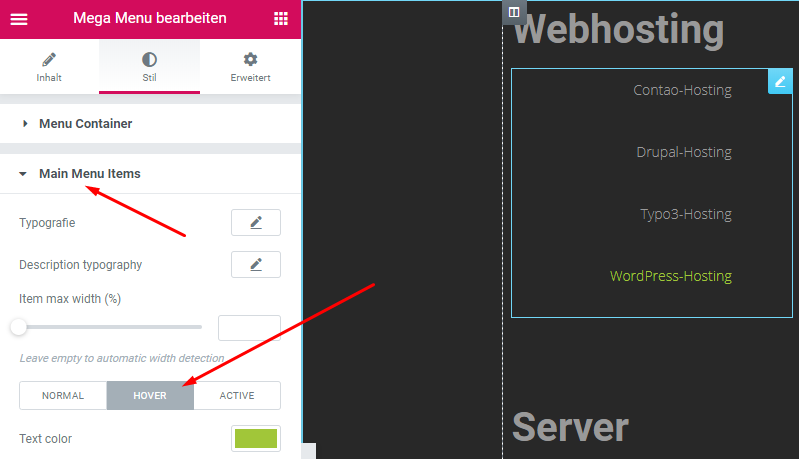
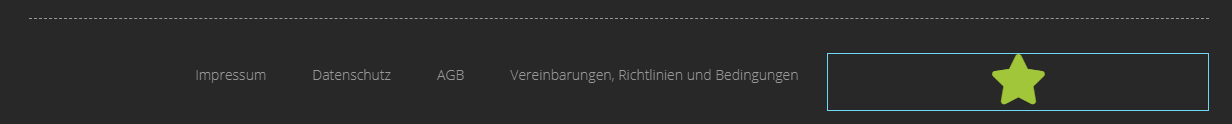
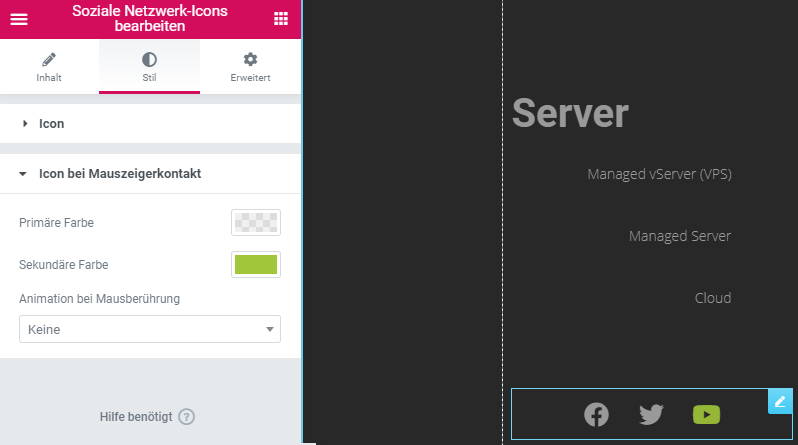
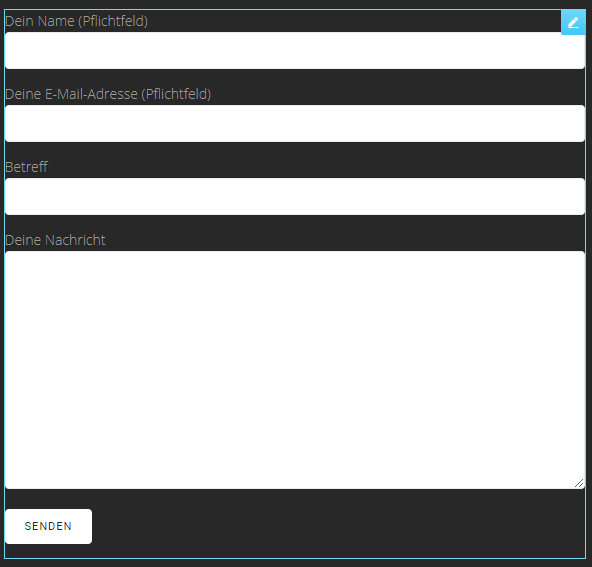
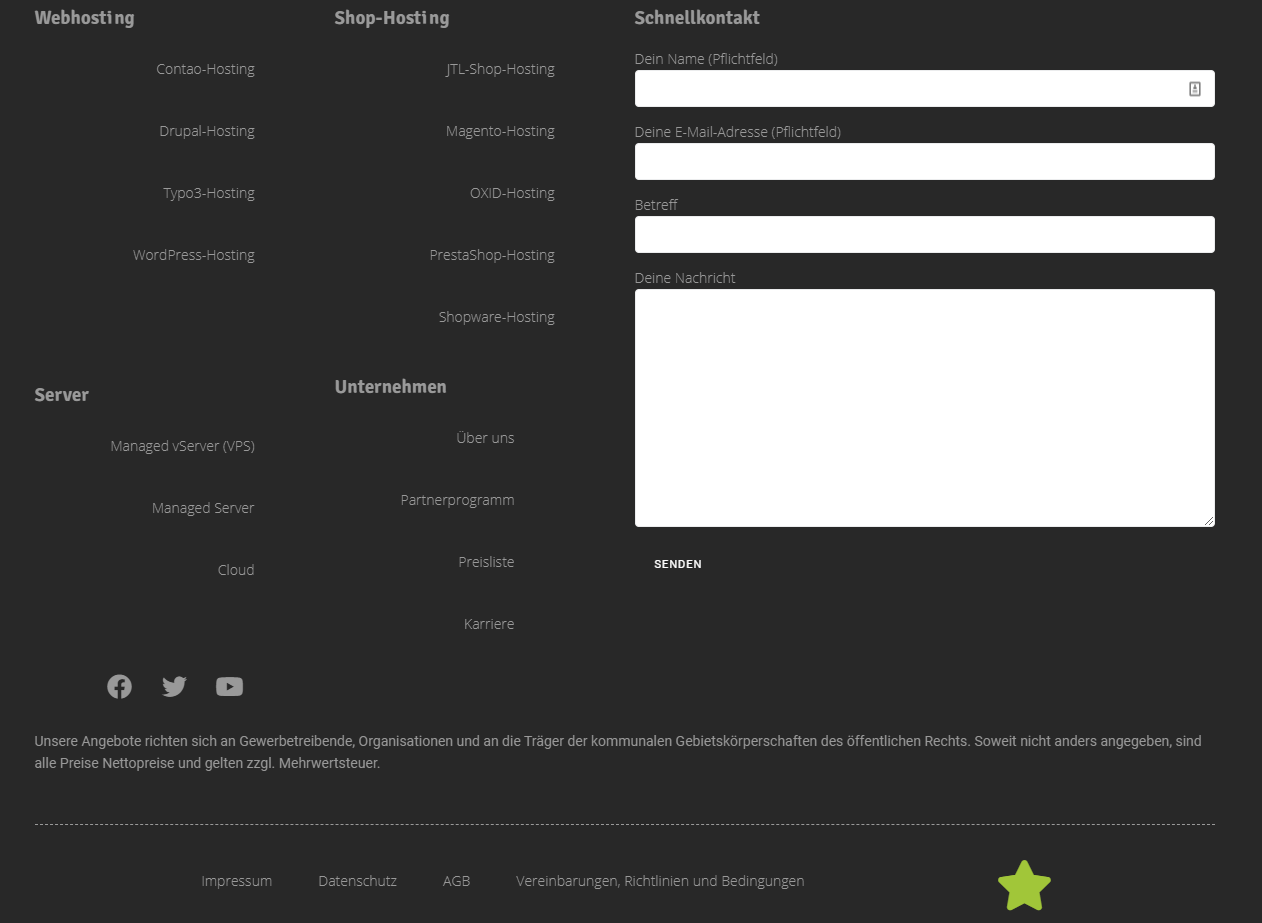
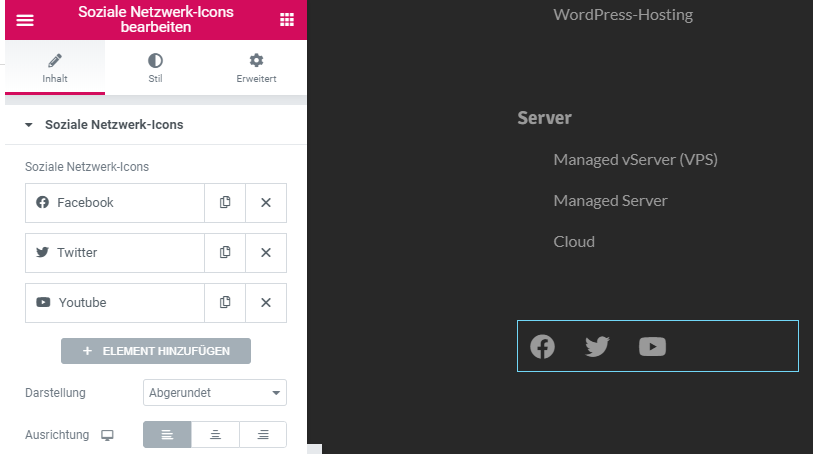
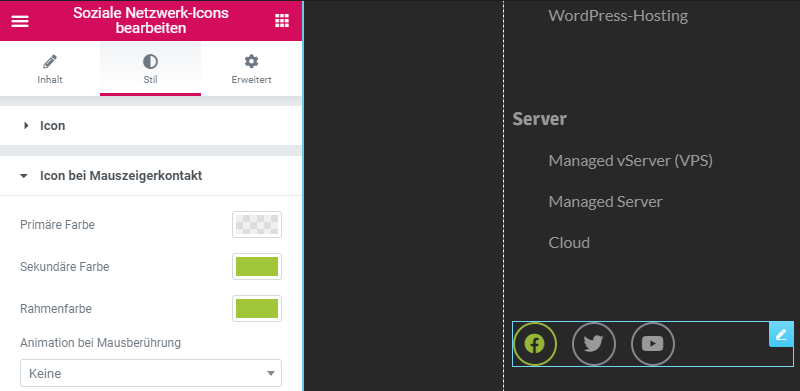
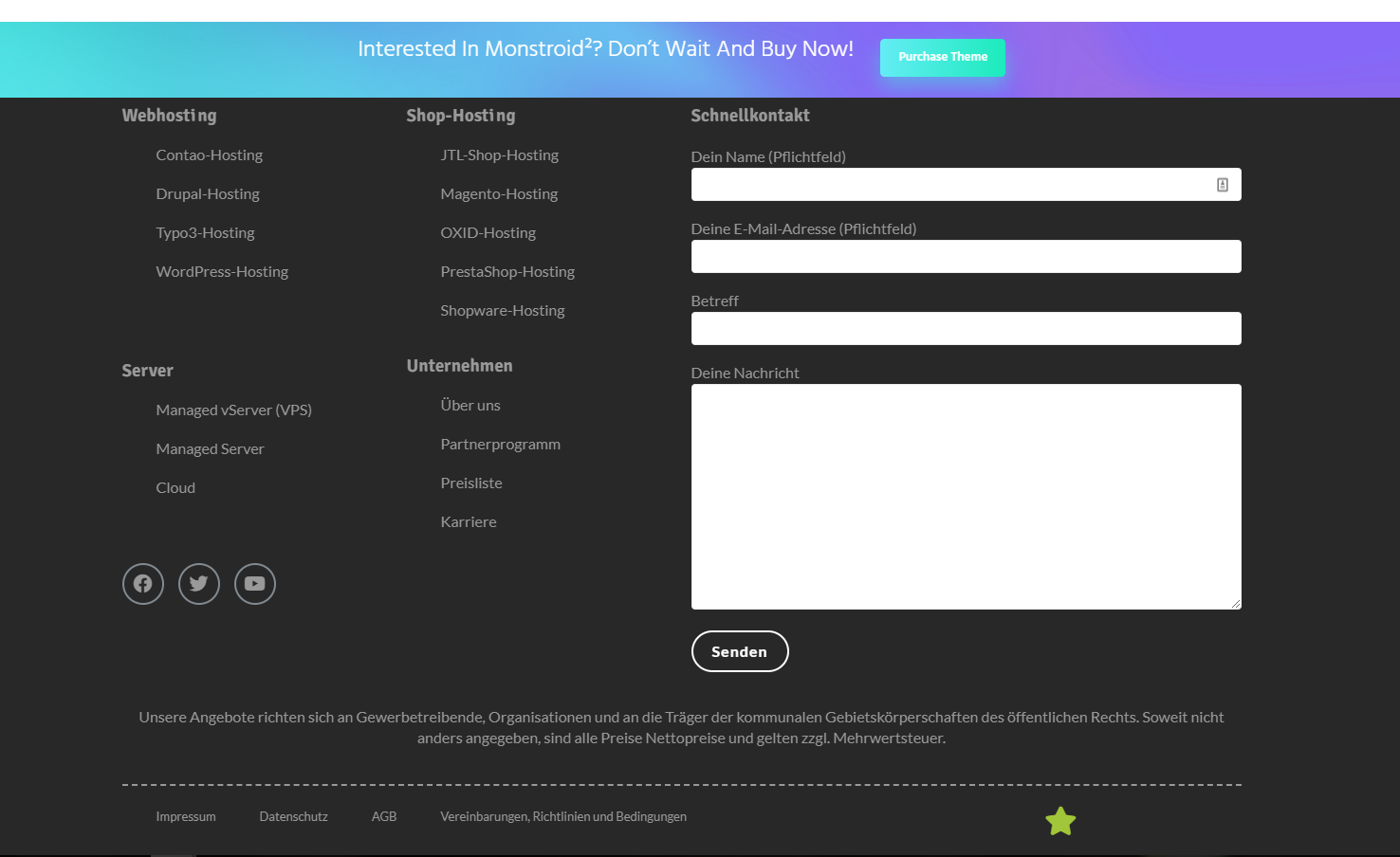
Im Footer werden normalerweise Informationen wie Kontaktdaten, Impressum, AGB oder Social Media-Buttons platziert. Außerdem befinden sich im Footer-Bereich aufgelistete Links zu anderen Seiten, was den Benutzern die Navigation durch die Website erleichtert. Im Footer von Timme Hosting zum Beispiel gibt es auch ein Kontaktformular: